- Welcome to the Kancolle Wiki!
- If you have any questions regarding site content, account registration, etc., please visit the KanColle Wiki Discord
Difference between revisions of "Template:EventInfoBox"
Jump to navigation
Jump to search
m |
m |
||
| Line 4: | Line 4: | ||
<div id="overlay" style="position: relative; width: 64.5%; height: auto; vertical-align: bottom; display: inline-flex; align-items: center; background-color: #3baef55c;"> | <div id="overlay" style="position: relative; width: 64.5%; height: auto; vertical-align: bottom; display: inline-flex; align-items: center; background-color: #3baef55c;"> | ||
<div style="text-align: center; width: 100%;font-size: larger;"><b><i>{{#if: {{{title_en|}}} | {{{title_en}}}}}</i><br>{{#if: {{{title_jp|}}} | {{{title_jp}}}}}</b></div> | <div style="text-align: center; width: 100%;font-size: larger;"><b><i>{{#if: {{{title_en|}}} | {{{title_en}}}}}</i><br>{{#if: {{{title_jp|}}} | {{{title_jp}}}}}</b></div> | ||
| − | </div><div id="banner_tag" style="position: relative; object-fit: cover; width: 10.5%; height: 100%; float: right; margin-left: -15px; transform:skewX(-18deg); background-color: #3baef5; overflow: hidden;"> | + | </div><div id="banner_tag" style="position: relative; object-fit: cover; width: {{#if: {{{tag3|}}} | 32.5% | {{#if: {{{tag2|}}} | 20.5% | 10.5%}}}}; height: 100%; float: right; margin-left: -15px; transform:skewX(-18deg); background-color: #3baef5; overflow: hidden;"> |
| − | <div style="height: 0px; width: 0px; margin-left: -13px; margin-top: 14px; transform:skewX(18deg);"> | + | <div style="display: block; height: 0px; width: 0px; margin-left: -13px; margin-top: 14px; transform:skewX(18deg);"><p style="margin-top: 0px; margin-bottom: 0px; height: 0px;"> |
| − | {{#if: {{{tag|}}} | {{{tag}}}}} | + | {{#if: {{{tag|}}} | {{{tag}}}}}</p> |
| − | {{#if: {{{tag2|}}} | {{{tag2}}}}} | + | </div> |
| − | {{#if: {{{tag3|}}} | {{{tag3}}}}} | + | <div style="display: block; height: 0px; width: 0px; margin-left: 23px; transform:skewX(18deg);"><p style="margin-top: 0px; margin-bottom: 0px; height: 0px;"> |
| + | {{#if: {{{tag2|}}} | {{{tag2}}}}}</p> | ||
| + | </div> | ||
| + | <div style="display: block; height: 0px; width: 0px; margin-left: 59px; transform:skewX(18deg);"><p style="margin-top: 0px; margin-bottom: 0px; height: 0px;"> | ||
| + | {{#if: {{{tag3|}}} | {{{tag3}}}}}</p> | ||
</div> | </div> | ||
</div><div id="banner_img" style="position: relative; object-fit: cover; width: 33%; margin-right: -15px; height: 100%; float: right; margin-left: -1px; transform:skewX(-18deg); background-color: #296d96; overflow: hidden;"> | </div><div id="banner_img" style="position: relative; object-fit: cover; width: 33%; margin-right: -15px; height: 100%; float: right; margin-left: -1px; transform:skewX(-18deg); background-color: #296d96; overflow: hidden;"> | ||
| − | <div style="height: 0px; width: 0px; margin-left: -35px; transform:skewX(18deg);"><p style="margin-top: 0px; margin-bottom: 0px;> | + | <div style="height: 0px; width: 0px; margin-left: -35px; transform:skewX(18deg);"><p style="margin-top: 0px; margin-bottom: 0px;"> |
{{#if: {{{header_thumb|}}} | {{{header_thumb}}}}}</p> | {{#if: {{{header_thumb|}}} | {{{header_thumb}}}}}</p> | ||
</div> | </div> | ||
| Line 226: | Line 230: | ||
|title_jp=鎮魂、キ504船団 | |title_jp=鎮魂、キ504船団 | ||
|tag=[[File:RainySeason2020EventWhiteTag.png]] | |tag=[[File:RainySeason2020EventWhiteTag.png]] | ||
| + | |tag2=[[File:RainySeason2020EventBlueTag.png]] | ||
| + | |tag3=[[File:RainySeason2020EventGreenTag.png]] | ||
|tag_text=Kurile Islands Area Unit | |tag_text=Kurile Islands Area Unit | ||
|header_thumb=[[File:Abyssal_Kuriles_Princess_HeaderThumb.png]] | |header_thumb=[[File:Abyssal_Kuriles_Princess_HeaderThumb.png]] | ||
Revision as of 17:55, 10 May 2021
{{EventInfoBox
|title_en=Requiem, for Convoy Ki-504
|title_jp=鎮魂、キ504船団
|tag=[[File:RainySeason2020EventWhiteTag.png]]
|tag2=[[File:RainySeason2020EventBlueTag.png]]
|tag3=[[File:RainySeason2020EventGreenTag.png]]
|tag_text=Kurile Islands Area Unit
|header_thumb=[[File:Abyssal Kuriles Princess HeaderThumb.png]]
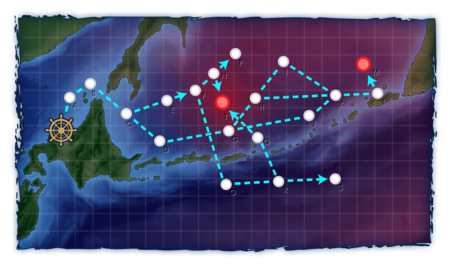
|map_1=[[File:RainySeason2020E-1Map.png|450px]]
|map_1_text=E-1
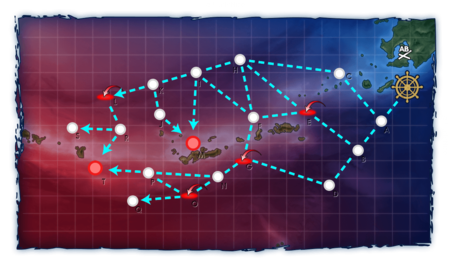
|map_2=[[File:RainySeason2020E-2Map.png|450px]]
|map_2_text=E-2
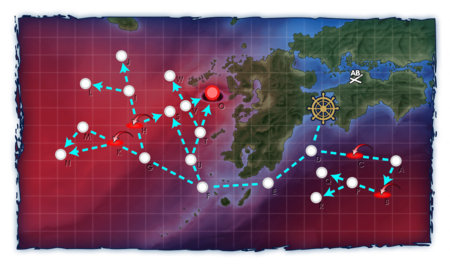
|map_3=[[File:RainySeason2020E-3Map.png|450px]]
|map_3_text=
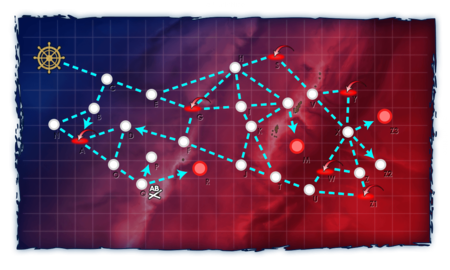
|map_4=[[File:RainySeason2020E-4Map.png|450px]]
|map_4_text=4Head
|map_5=
|map_5_text=
|map_6=
|map_6_text=
|map_7=
|map_7_text=
|map_8=
|map_8_text=
|map_9=
|map_9_text=
|map_10=
|map_10_text=
|boss_hard=750 TP + 2900~3000 HP
|boss_medium=600 TP + ~2400 HP
|boss_easy=400 TP + ~1800 HP
|boss_casual=400 TP + 1700~1800 HP
|phase_1_boss=[[Abyssal Kulin Island Princess]]
|phase_2_boss=
|phase_3_boss=[[Abyssal Kulin Island Princess]]
|phase_4_boss=
|phase_5_boss=[[Abyssal Kulin Island Princess]]
|reward_all={{Ship/Banner|Usugumo}}
|reward_1={{QuestRewardEquip|Underway Replenishment}}
|reward_1_casual=
|reward_1_easy=1
|reward_1_medium=2
|reward_1_hard=3
|reward_2={{QuestRewardEquip|Emergency Repair Goddess}}
|reward_2_casual=
|reward_2_easy=1
|reward_2_medium=1
|reward_2_hard=2
|reward_3={{QuestRewardEquip|Type 3 Depth Charge Projector (Concentrated Deployment)}}
|reward_3_casual=
|reward_3_easy=
|reward_3_medium=1
|reward_3_hard=
|reward_4={{QuestRewardEquip|Prototype 15cm 9-tube ASW Rocket Launcher}}
|reward_4_casual=
|reward_4_easy=
|reward_4_medium=
|reward_4_hard=1
|reward_5={{QuestRewardItem|First Class Medal}}
|reward_5_casual=
|reward_5_easy=
|reward_5_medium=
|reward_5_hard=
|reward_6=
|reward_6_casual=
|reward_6_easy=
|reward_6_medium=
|reward_6_hard=
|reward_7=
|reward_7_casual=
|reward_7_easy=
|reward_7_medium=
|reward_7_hard=
|reward_8=
|reward_8_casual=
|reward_8_easy=
|reward_8_medium=
|reward_8_hard=
|reward_9=
|reward_9_casual=
|reward_9_easy=
|reward_9_medium=
|reward_9_hard=
|reward_10=
|reward_10_casual=
|reward_10_easy=
|reward_10_medium=
|reward_10_hard=
}}
| Information | ||||
|---|---|---|---|---|
| Event Tag | Kurile Islands Area Unit | |||
| Boss Gauges | Hard (甲): 750 TP + 2900~3000 HP | |||
| Medium (乙): 600 TP + ~2400 HP | ||||
| Easy (丙): 400 TP + ~1800 HP | ||||
| Casual (丁): 400 TP + 1700~1800 HP | ||||
| Map Bosses | Abyssal Kulin Island Princess | |||
| Abyssal Kulin Island Princess | ||||
| Abyssal Kulin Island Princess | ||||
| Rewards | ||||
| All | ||||

| ||||
| Equipment/Item | 丁 Casual |
丙 Easy |
乙 Medium |
甲 Hard |
| 1 | 2 | 3 | ||
| 1 | 1 | 2 | ||
| 1 | ||||
| 1 | ||||