- Welcome to the Kancolle Wiki!
- If you have any questions regarding site content, account registration, etc., please visit the KanColle Wiki Discord
Difference between revisions of "Kancolle Wiki:Test/Video"
Jump to navigation
Jump to search
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
==TODO== | ==TODO== | ||
| − | * | + | * MP4 |
* Lazy loading | * Lazy loading | ||
| − | * | + | * Native MW support? |
| − | == | + | ==WebM (JS)== |
| − | Preferable for video | + | Preferable for full video. |
<div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
| − | <div class=" | + | <div class="video" data-src="Mov_bbb.webm"></div> |
</div> | </div> | ||
| + | |||
| + | ==Ogg (JS)== | ||
| + | |||
| + | Also full video. | ||
<div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
| − | <div class=" | + | <div class="video" data-src="Mov_bbb.ogg"></div> |
</div> | </div> | ||
| + | |||
| + | ==WebP (JS)== | ||
| + | |||
| + | Preferable for animated images (transparency and small files). | ||
<div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
| − | <div class=" | + | <div class="video" data-src="Army_Units_Animation.webp"></div> |
</div> | </div> | ||
| − | == | + | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> |
| − | + | <div class="video" data-src="Army_Units_Animation.webp" data-width="400"></div> | |
| − | + | </div> | |
<div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
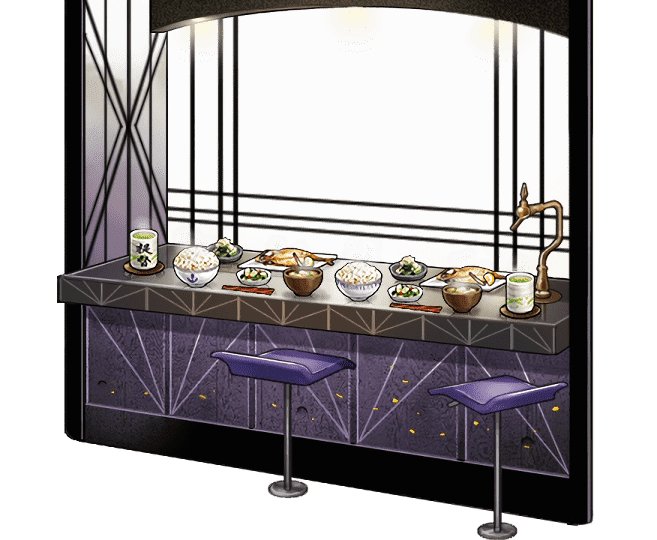
| − | + | <div class="video" data-src="Furniture_Animation_230.webp"></div> | |
</div> | </div> | ||
| − | ==APNG | + | ==APNG as PNG (native)== |
| − | Okay for slideshow | + | Okay for slideshow images (transparency but otherwise large files). |
<div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
| Line 37: | Line 45: | ||
</div> | </div> | ||
| − | ==GIF== | + | ==GIF (native)== |
Not good (poor color palette, bad transparency, large files). | Not good (poor color palette, bad transparency, large files). | ||
| Line 43: | Line 51: | ||
<div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
[[File:Furniture_Animation_230.gif]] | [[File:Furniture_Animation_230.gif]] | ||
| + | </div> | ||
| + | |||
| + | ==PNG (native)== | ||
| + | |||
| + | Preferable for images (transparency). | ||
| + | |||
| + | <div style="background:#35393e;padding:10px;margin:10px;text-align:center;border-radius:10px;max-width:800px"> | ||
| + | [[File:Furniture Full_230.png]] | ||
</div> | </div> | ||
Latest revision as of 02:54, 10 May 2023
TODO
- MP4
- Lazy loading
- Native MW support?
WebM (JS)
Preferable for full video.
Ogg (JS)
Also full video.
WebP (JS)
Preferable for animated images (transparency and small files).
APNG as PNG (native)
Okay for slideshow images (transparency but otherwise large files).
GIF (native)
Not good (poor color palette, bad transparency, large files).
PNG (native)
Preferable for images (transparency).